
Problem:
Users were struggling to complete all of the required steps to create a project and get it kicked off. Internal project managers were having to take over and finish creating the project on behalf of the client.
Objective:
Simplify the initial project create flow from a long form to a single input for the project name. Allow users to see their progress and have an understanding of what needs to be done and how to do it throughout the flow.
Process:
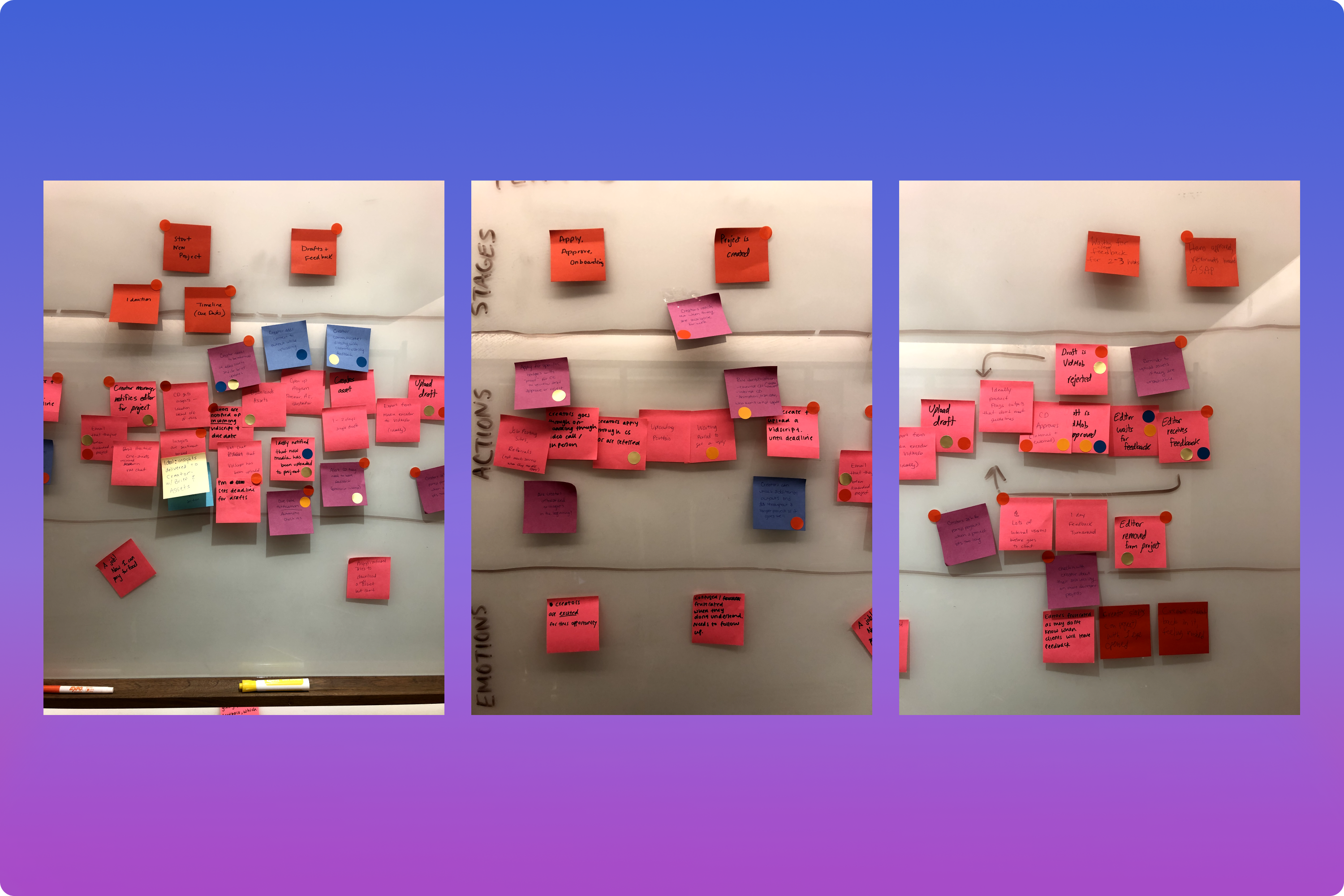
We started by running an internal workshop with an uncategorized card sorting exercise to better understand what information was critical to kicking a project off. From that session we learned the most important information was the project brief, the assets, and the scope of the project.
Based on this information we decided to remove the lengthy form that used to exist and replace it with a simple modal where a user entered the name of the project and then was taken to the project to complete the required steps before kicking the project off.
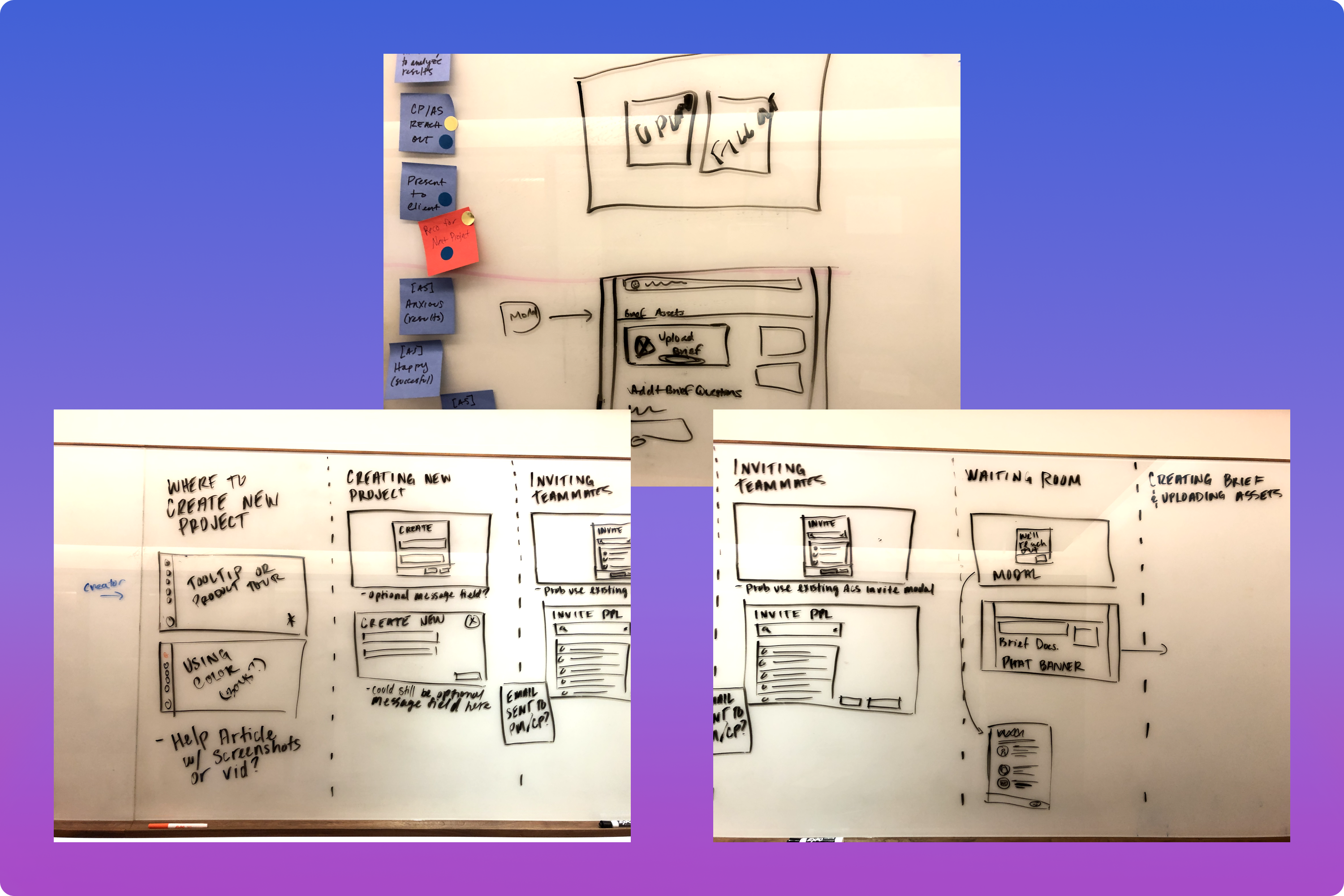
After we ran the card sorting exercise we created two separate wireframe flows and conducted moderated user testing with external users to validate our thinking. From the user testing we were able to confirm that a simple checklist triggered from a banner to provide more information not only allowed clients to keep track of the steps they needed to take but allowed them the visual cues and understanding of when each step was completed.


Whiteboards from workshop


Whiteboard sketches

Wireframes
Solution:
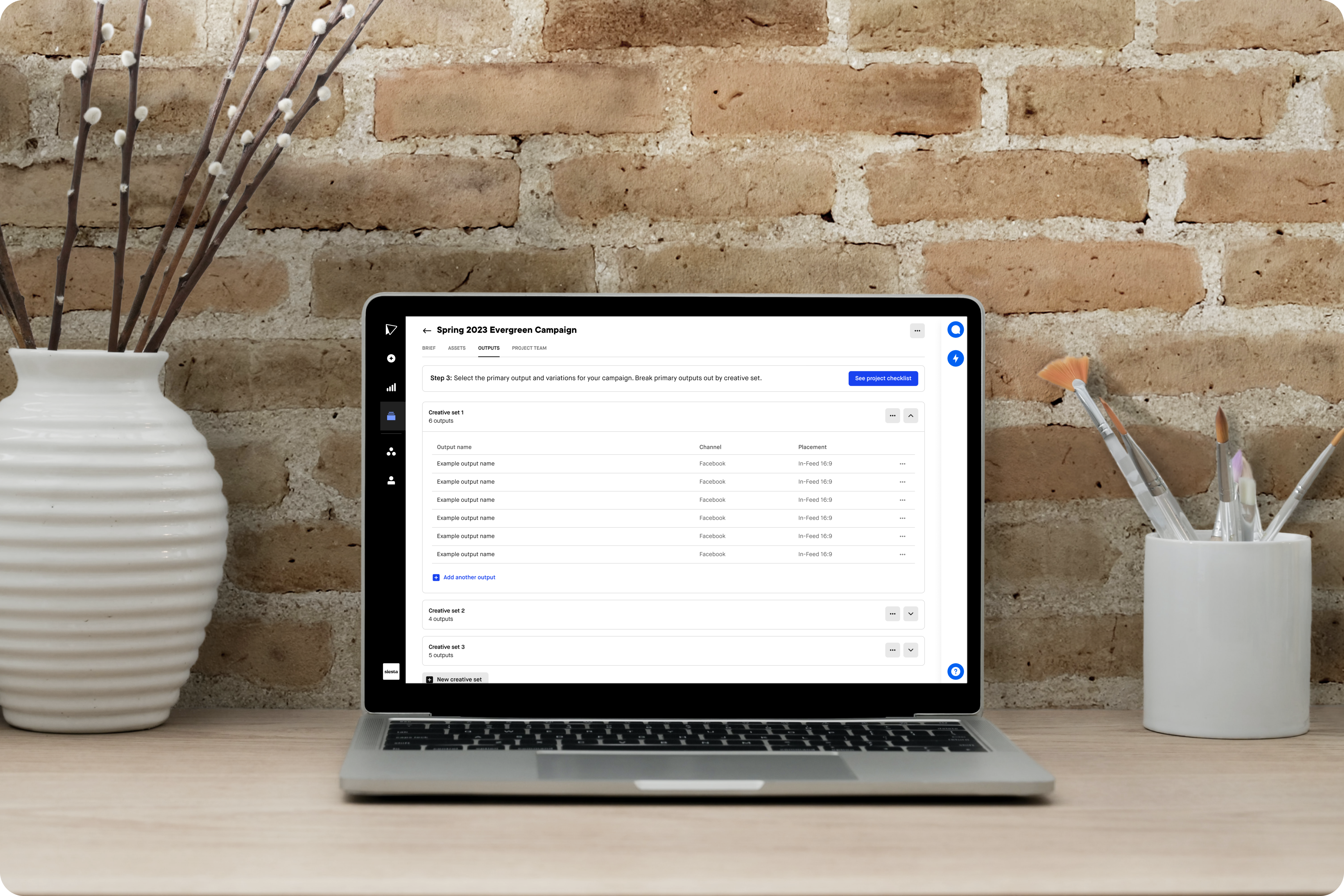
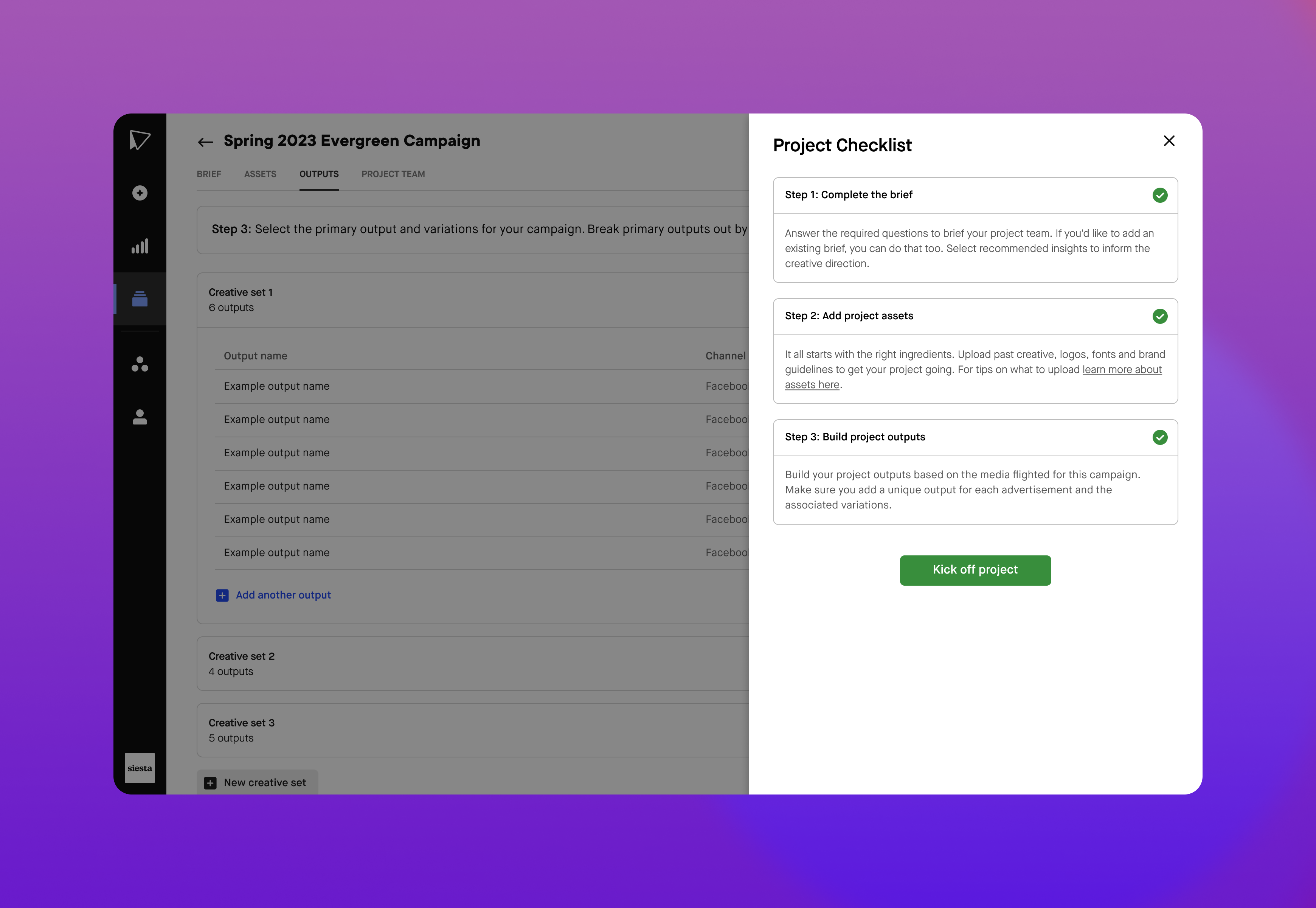
Instead of taking users to a unique experience to create their projects we kept them within the studio framework and simplified the upfront work of building a project from a long form to a single input for the project name. After they fill out the name we drop the user right into the new project with a simplified tab structure to only show the pages that need to be filled out in order to move the project into an editing phase. Based on the user testing we used a banner at the top of each page to tell users what they need to complete each step while also linking them out to a more indepth checklist in a panel.
After the baseline criteria for each step is met the user is able to see that the step has been completed in the checklist and move on to the next tab until they've completed all the required steps to kick the project off.
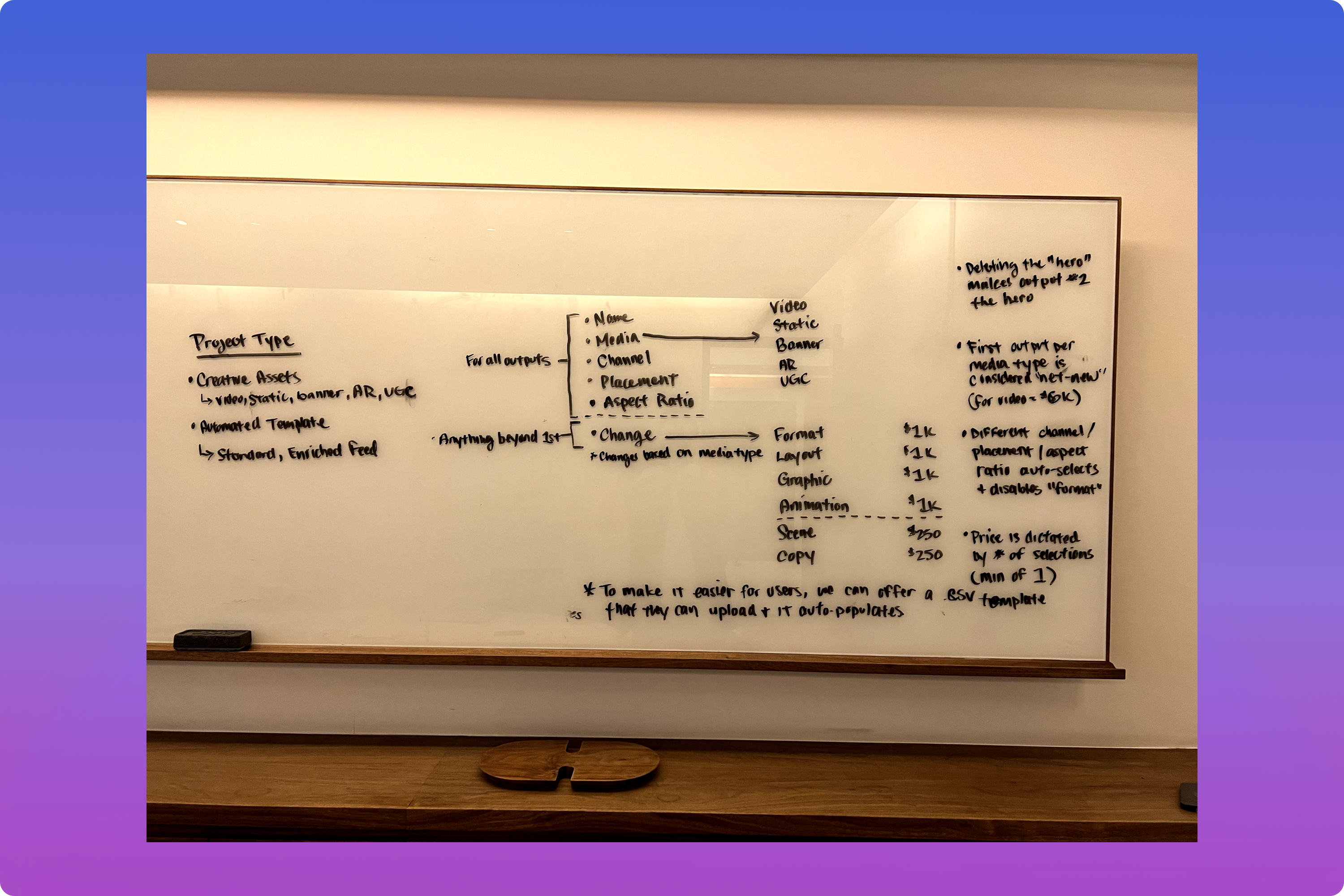
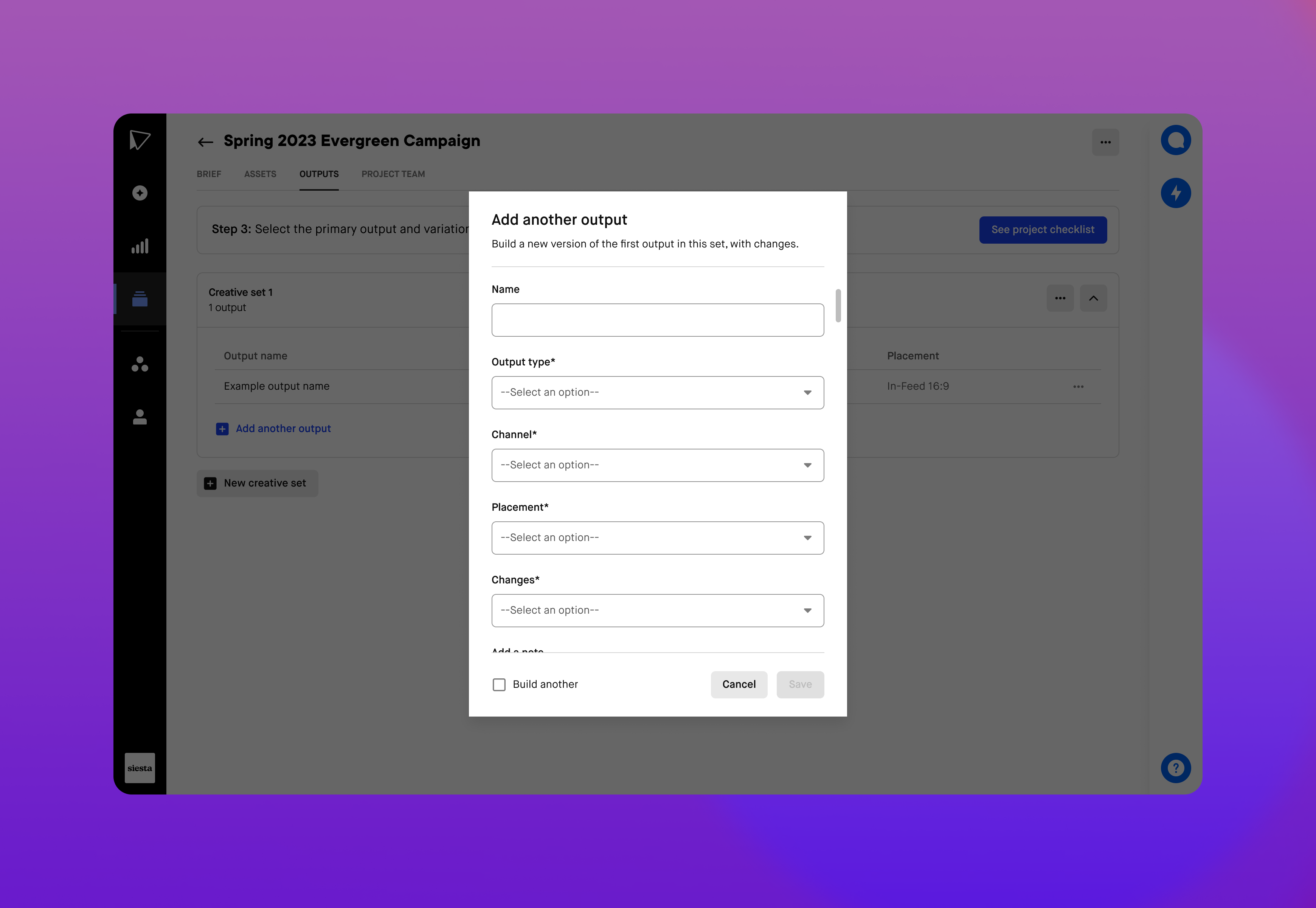
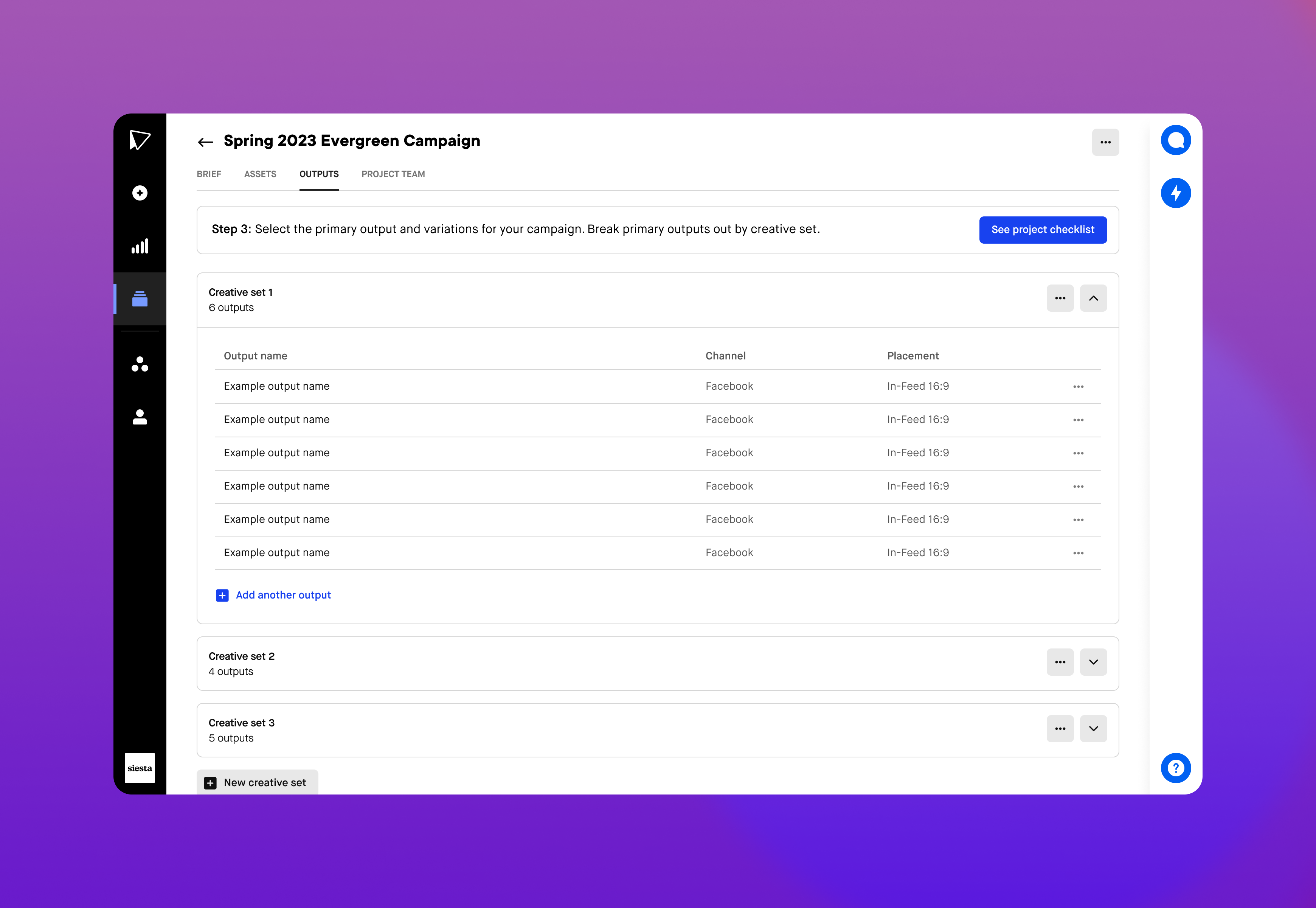
We also retooled the output building flow based on internal feedback to allow for quicker output building. We added a "build another" checkbox within the output building modal to quickly build new outputs that have the same channel and placement. As well as duplicate features on both the creative set level and the individual output level. There were also updates to how we display the available changes for each output, by breaking them up into individually selectable options we were able to show both clients and creators what to expect going into each project.

Project create modal

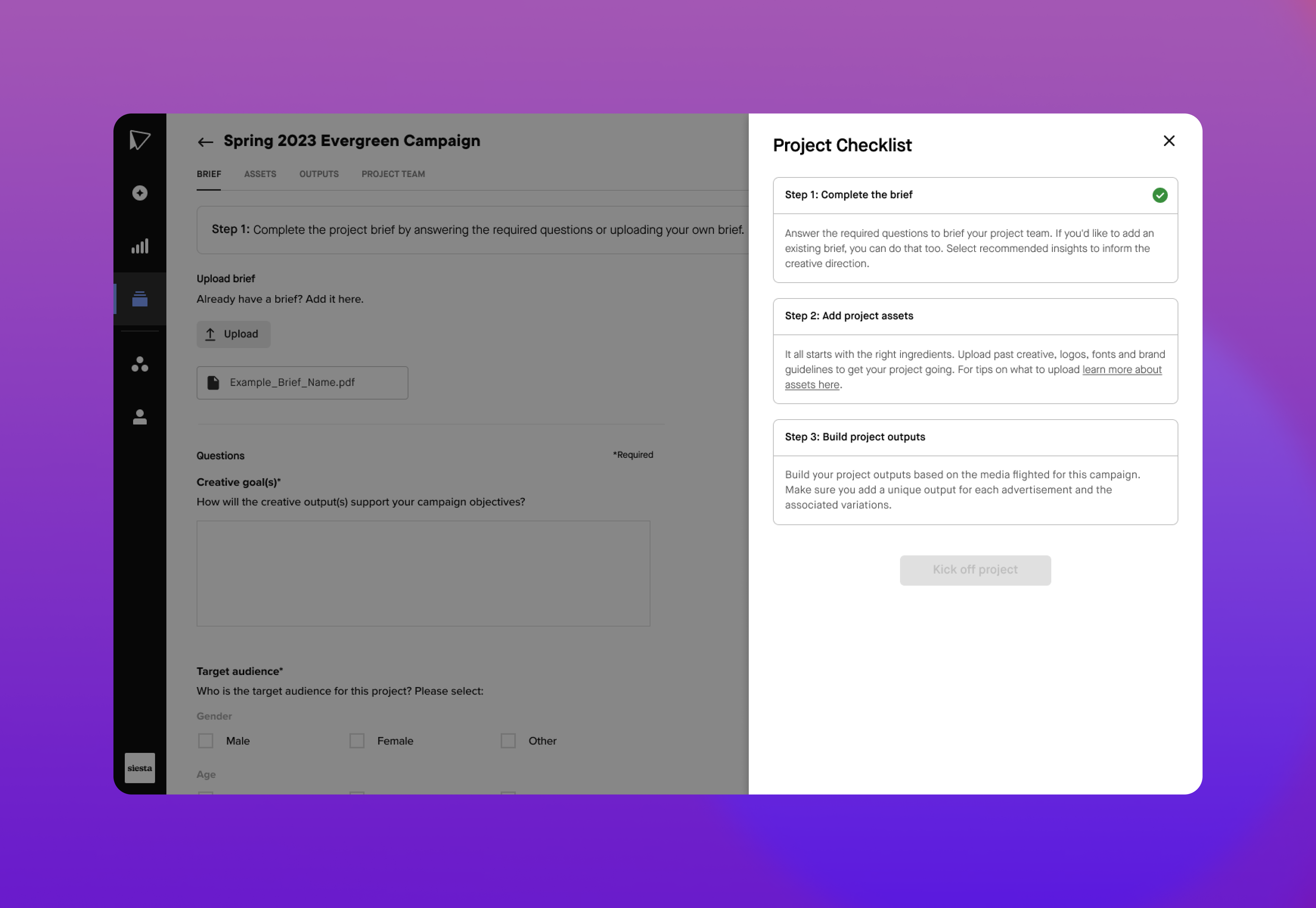
Initial project checklist

Uploaded brief

Brief step completed

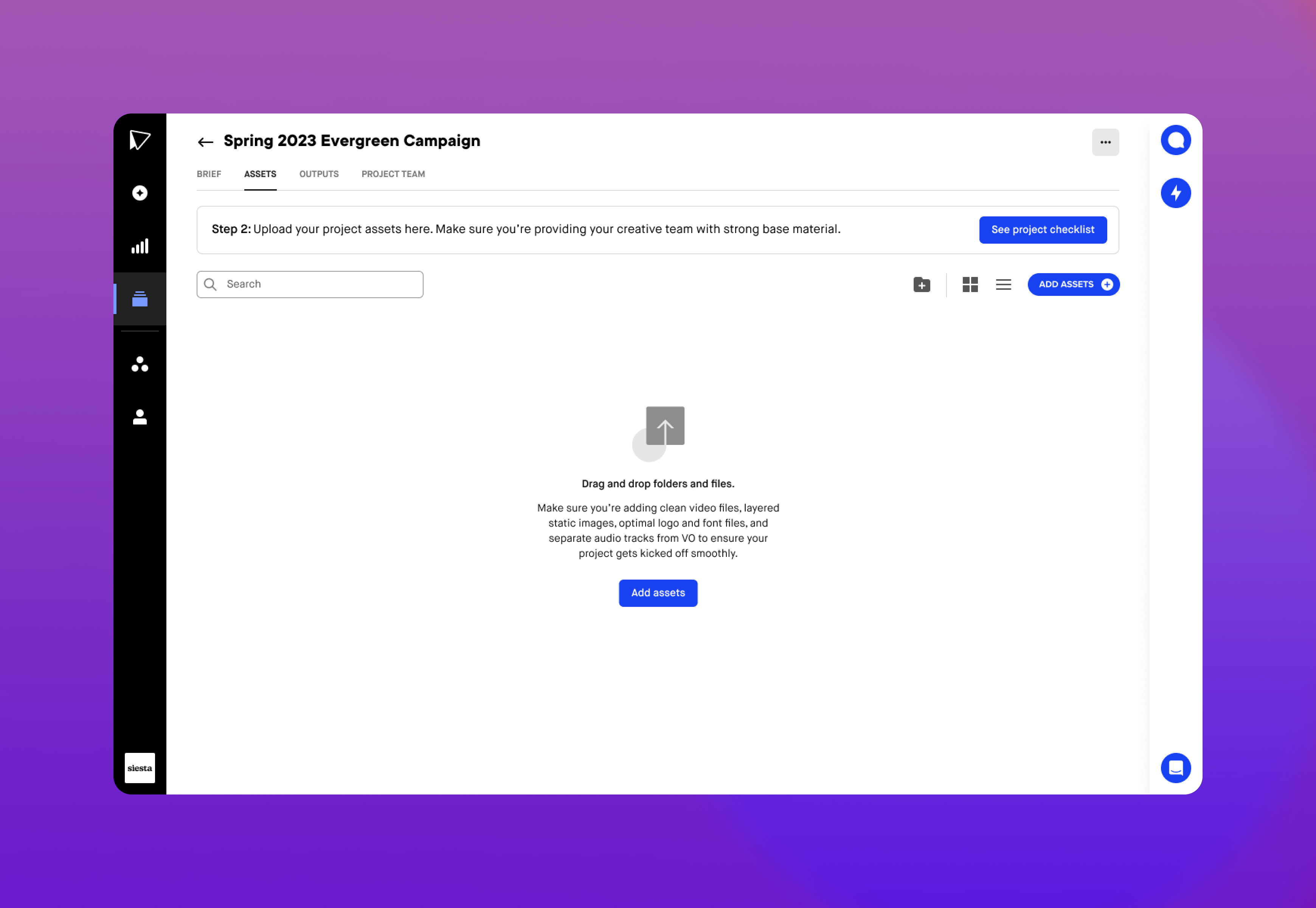
Default assets page

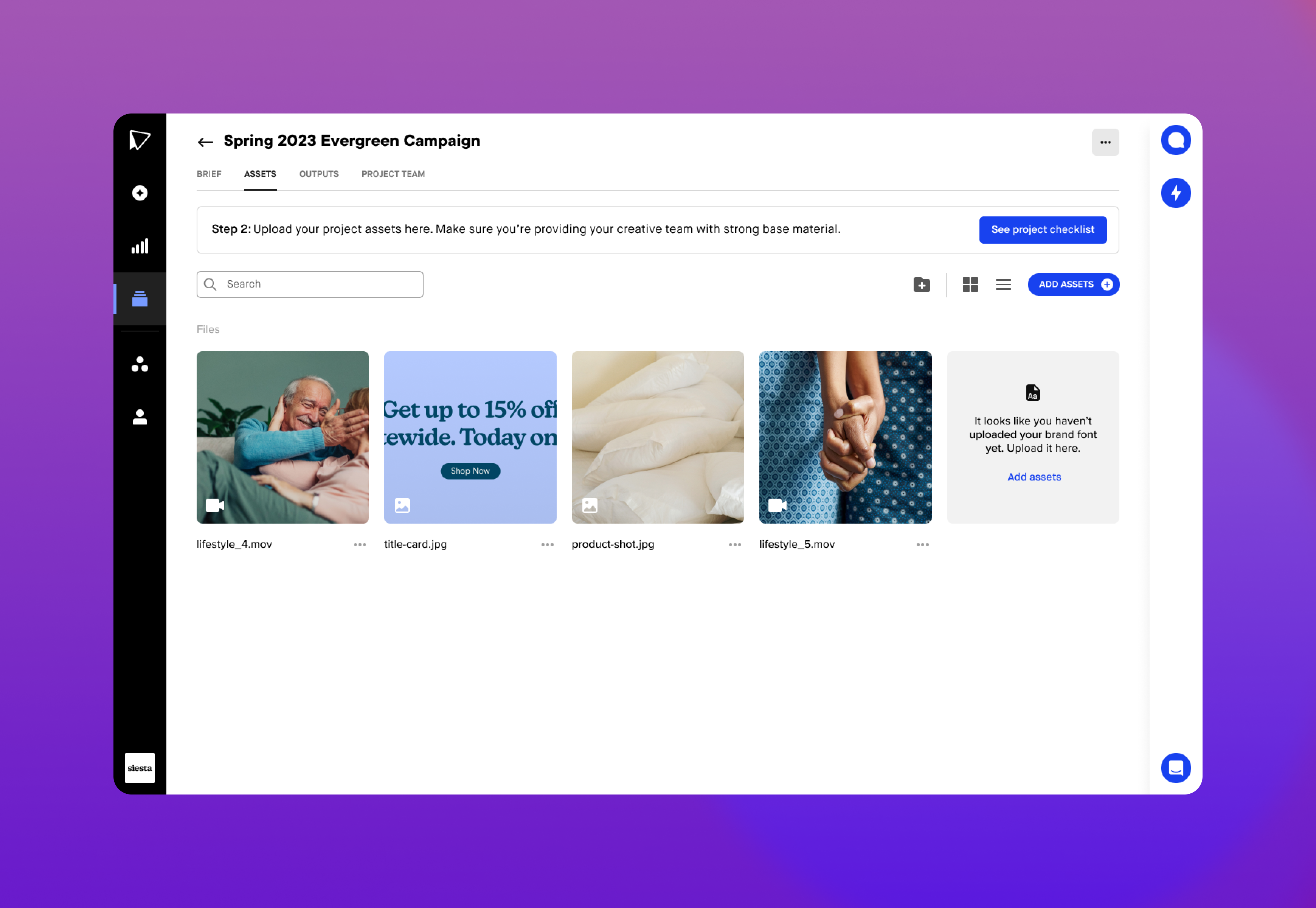
Uploaded assets

Assets step completed

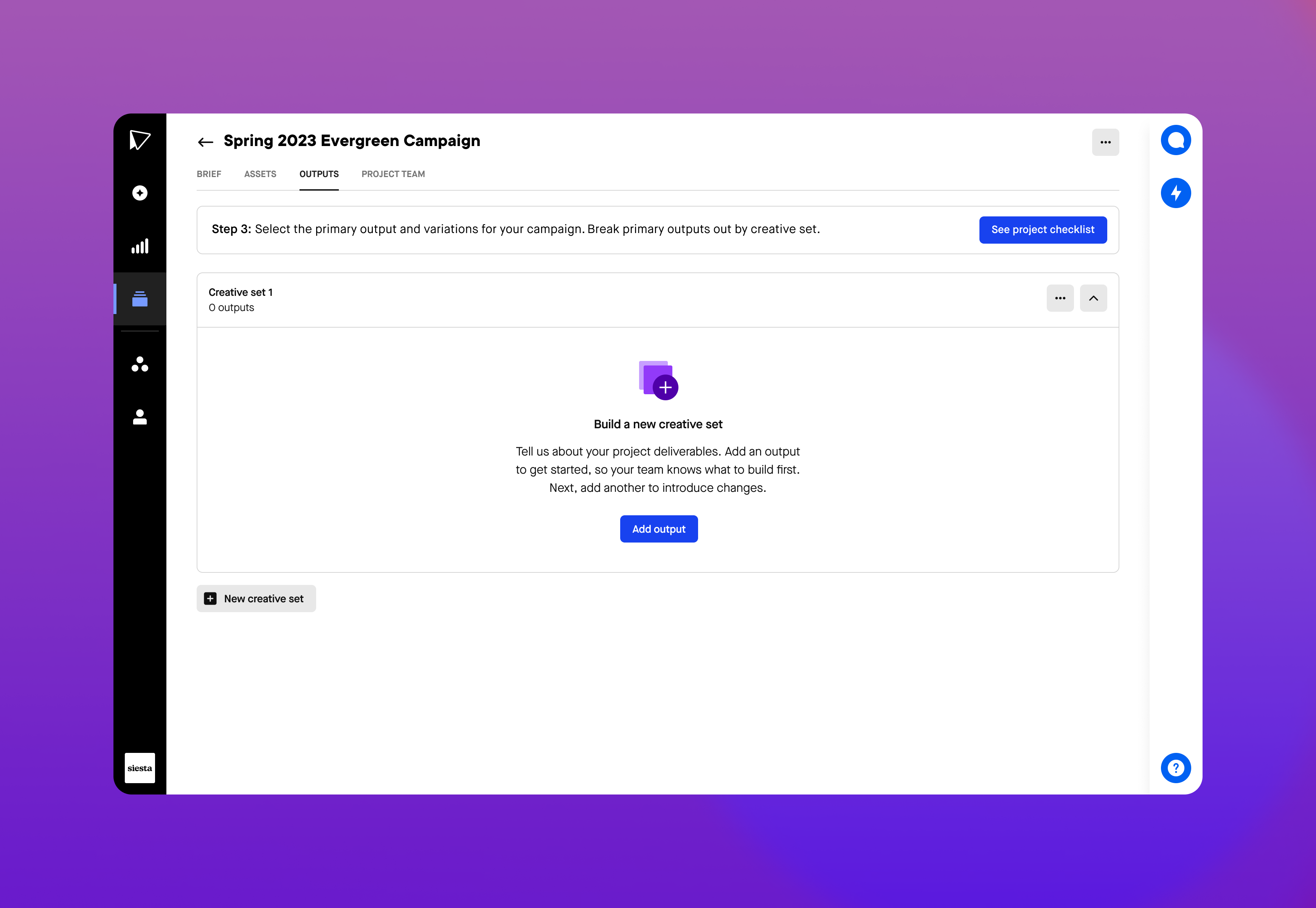
Default outputs page

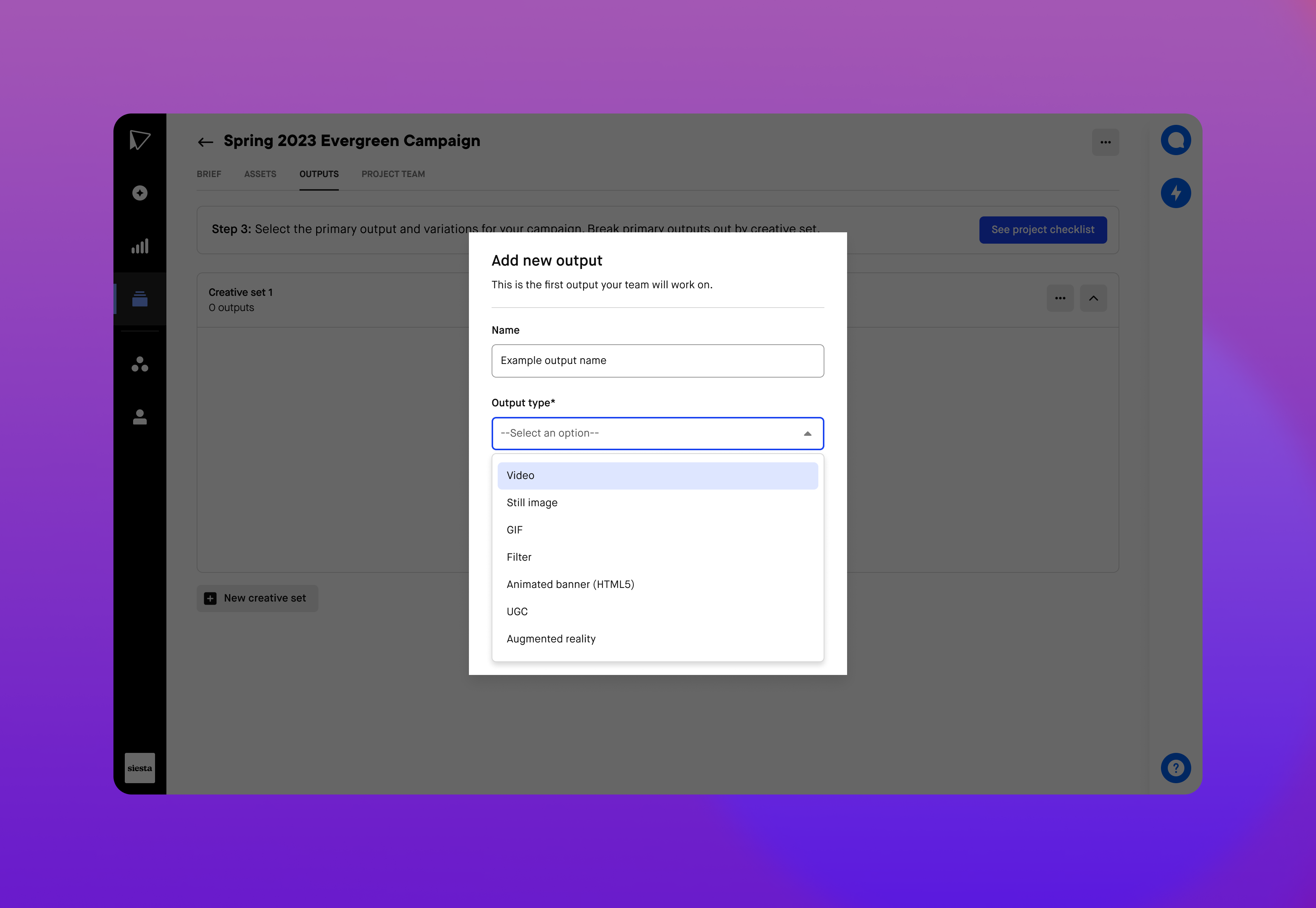
Output type dropdown

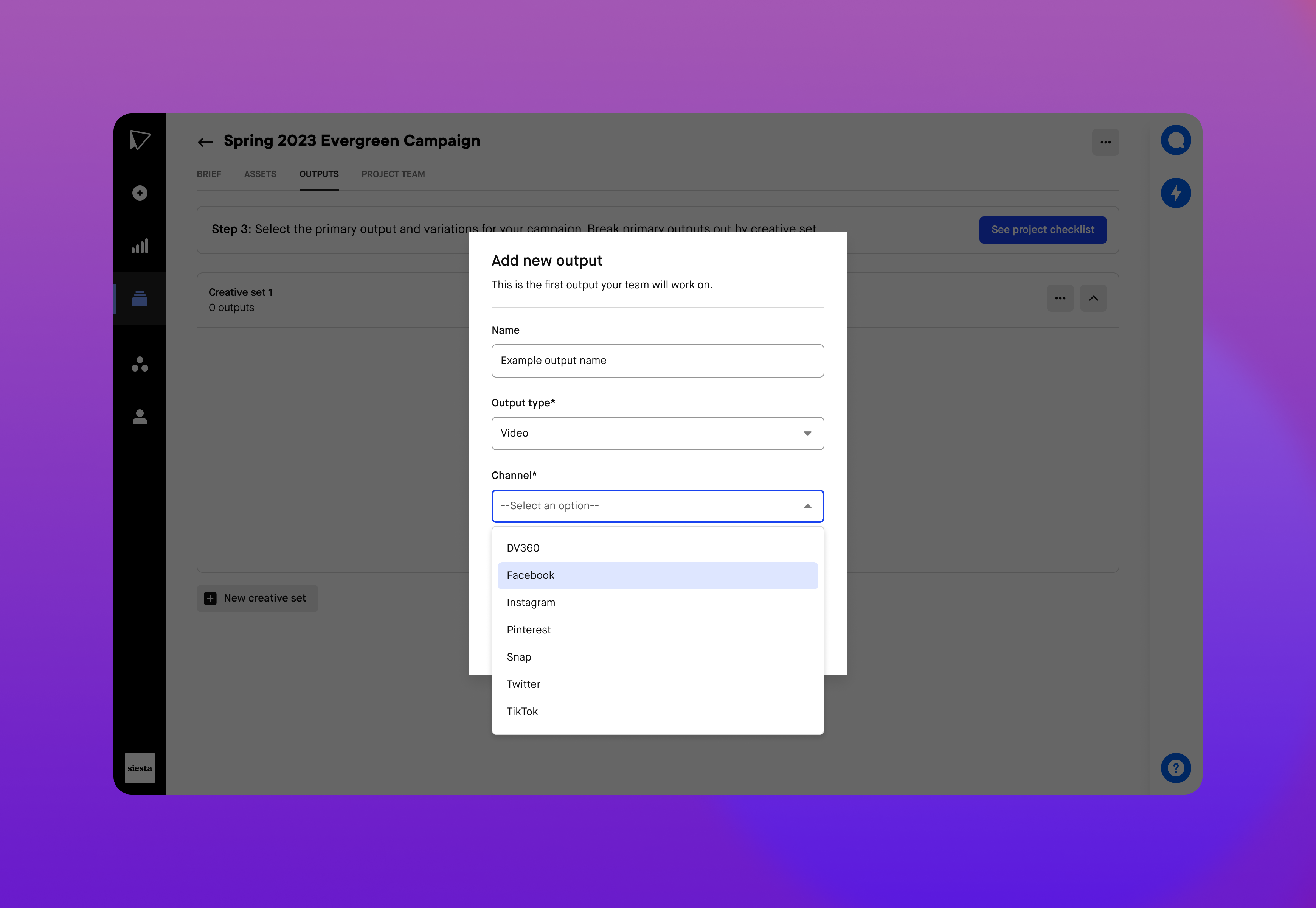
Channel dropdown

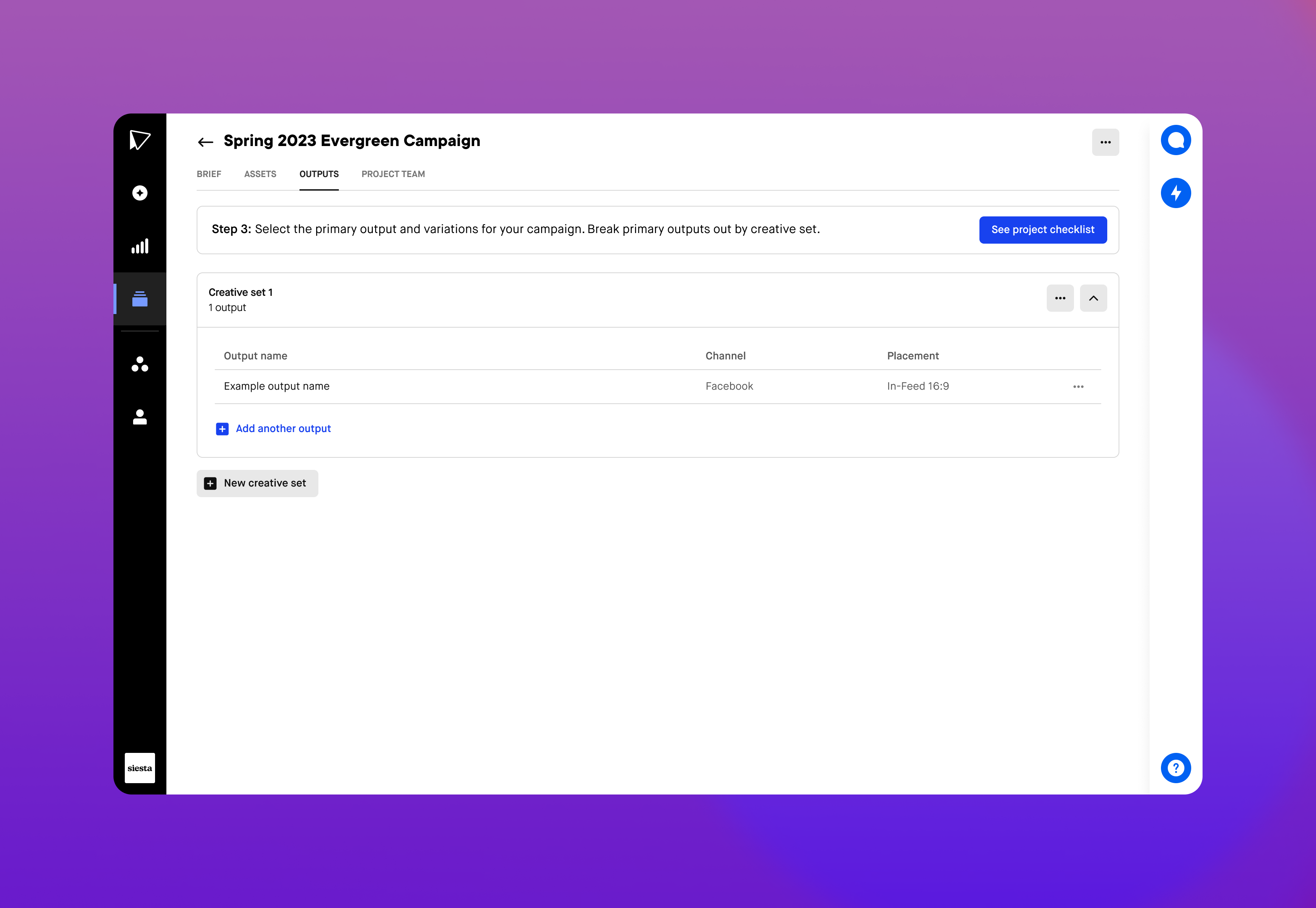
Primary output displayed

Additional output modal

Creative sets

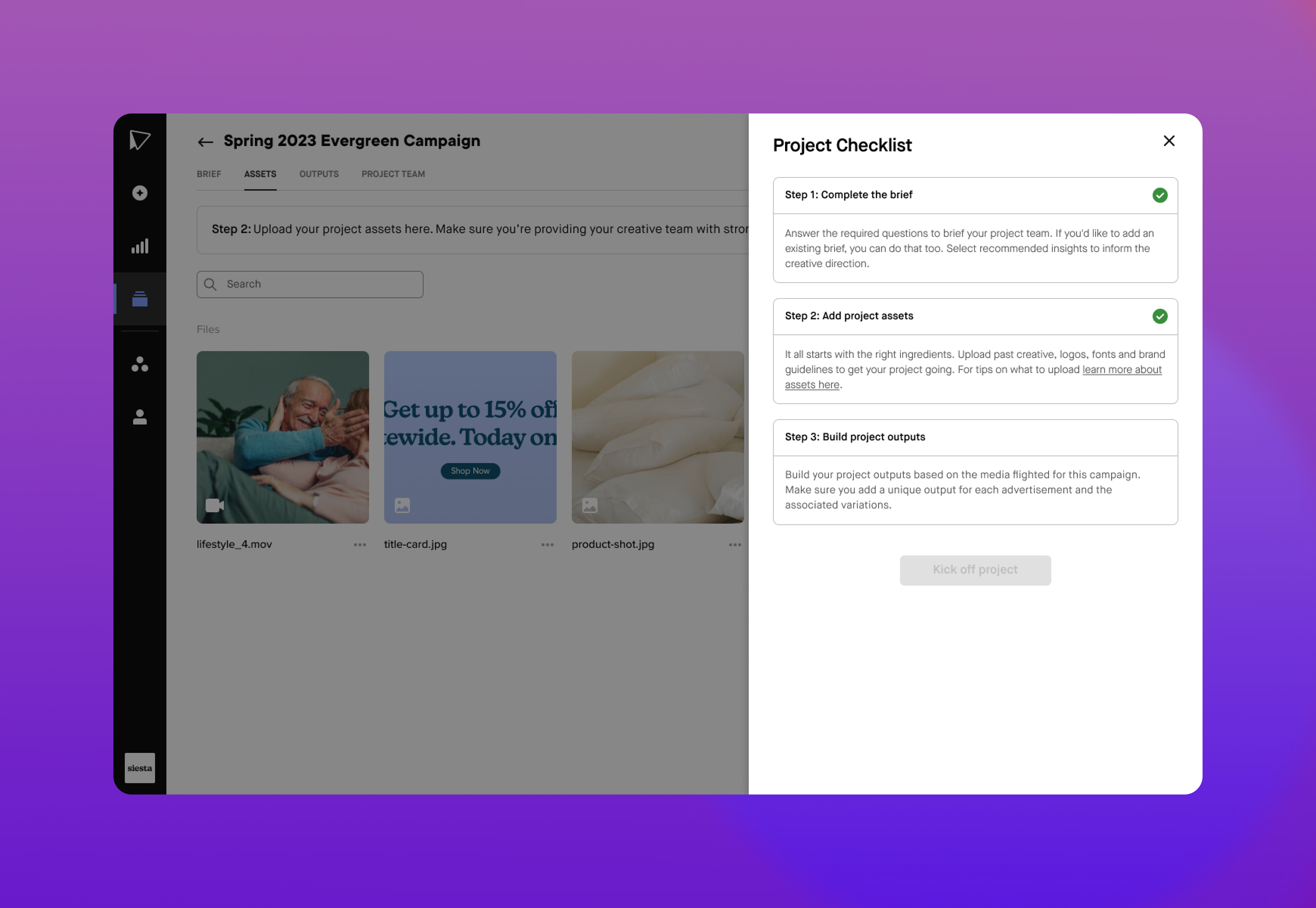
Completed project checklist
Prototype:
Results:
The project create redesign led to a 64% decrease in stalled out projects that never moved into editing. The time spent building projects was reduced from 5 business days to 1.5 days on average. It also led to an increase in fully created projects by clients reducing the time PM's spent assisting clients by an average of 18 hours per week.